Screenshot erstellen: Unterschied zwischen den Versionen
(→Mit OpenWebif) |
(→Mit ShootYourScreen) |
||
| (2 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 45: | Zeile 45: | ||
|<code>http://vuduo2/grab?format=png&r=1920&mode=video</code> | |<code>http://vuduo2/grab?format=png&r=1920&mode=video</code> | ||
|<code>http://vuduo2/grab?format=png&r=1920&mode=all</code> | |<code>http://vuduo2/grab?format=png&r=1920&mode=all</code> | ||
| + | |- | ||
| + | | [[Vu+ Duo 4K]] | ||
| + | |<code>http://vuduo4k/grab?format=png&r=1920&mode=osd</code> | ||
| + | |<code>http://vuduo4k/grab?format=png&r=1920&mode=video</code> | ||
| + | |<code>http://vuduo4k/grab?format=png&r=1920&mode=all</code> | ||
|- | |- | ||
| [[Vu+ Solo]] | | [[Vu+ Solo]] | ||
| Zeile 115: | Zeile 120: | ||
oder über den Namen der Box: | oder über den Namen der Box: | ||
| − | {| class="wikitable mw-datatable" width=" | + | {| class="wikitable mw-datatable" width="55%" |
|- | |- | ||
| − | ! width=" | + | ! width="15%" |Vu+ Typ |
| − | ! width=" | + | ! width="20%" |OpenWebif Port 80 |
| − | ! width=" | + | ! width="20%" |OpenWebif Port 81 |
|- | |- | ||
| [[Vu+ Duo]] | | [[Vu+ Duo]] | ||
| Zeile 128: | Zeile 133: | ||
|<code>http://vuduo2:80</code> | |<code>http://vuduo2:80</code> | ||
|<code>http://vuduo2:81</code> | |<code>http://vuduo2:81</code> | ||
| + | |- | ||
| + | | [[Vu+ Duo 4K]] | ||
| + | |<code>http://vuduo4k:80</code> | ||
| + | |<code>http://vuduo4k:81</code> | ||
|- | |- | ||
| [[Vu+ Solo]] | | [[Vu+ Solo]] | ||
| Zeile 212: | Zeile 221: | ||
==Mit ShootYourScreen== | ==Mit ShootYourScreen== | ||
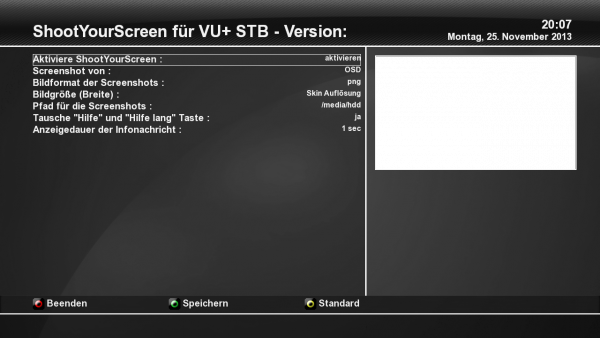
| − | Mit dem [[Plugin]] | + | Mit dem [[Plugin]] [[ShootYourScreen]] können durch einfaches bzw. langes Drücken der "HELP-Taste" Screenshots der Benutzeroberfläche (OSD) und/oder des Fernsehbildes erstellt werden. Die erstellten Screenshots befinden sich danach im eingestellten Ordner. Zum Ändern des Ordners die Plugin-Einstellung "''Pfad für die Screenshots:''" wählen (hier: "/media/hdd"). Hier kann auch das Bildformat auf ''.png'' oder ''.jpeg'' eingestellt werden. |
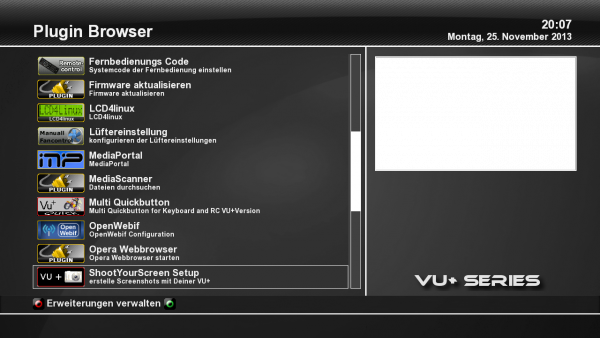
ShootYourScreen kann über den [[Erweiterungen|Plugin Browser]] installiert werden. | ShootYourScreen kann über den [[Erweiterungen|Plugin Browser]] installiert werden. | ||
Aktuelle Version vom 18. Januar 2019, 14:01 Uhr
Inhaltsverzeichnis
Direkt über den Browser
Direkt über den Browser kann man einen Screenshot erstellen, hier ein Beispiel an einer Vu+ Duo²:
Die Auflösung und das Dateiformat sind frei wählbar einfach im Beispiellink abändern.
Dateiformat: png / jpg / bmp / gif
Auflösung: z.B 320 / 640 / 720 / 1080 / 1920
Screenshot OSD und Video: im Dateiformat .png mit 1920er Auflösung
http://vuduo2/grab?format=png&r=1920&mode=all
Screenshot OSD und Video: im Dateiformat .png mit 1080er Auflösung
http://vuduo2/grab?format=png&r=1080&mode=all
Screenshot OSD: im Dateiformat .jpg mit 320er Auflösung
http://vuduo2/grab?format=jpg&r=320&mode=osd
Screenshot Video: im Dateiformat .bmp mit 640er Auflösung
http://vuduo2/grab?format=bmp&r=640&mode=video
In der nachfolgenden Tabelle sind alle Screenshotlinks mit 1920er Auflösung und als .png Dateiformat angelegt, diese Links lassen sich wunderbar als Lesezeichen abspeichern. Mit einem "Rechtsklick" auf das Bild wird es mit der Auswahl auf "Grafik speichern unter..." auf dem Pc abgespeichert.
Mit OpenWebif
Hierzu sollte das OpenWebif installiert sein.
Die Installation wird über den VTi Software Manager vollzogen. Einfach in Plugins dann OpenWebif auswählen.
Das OpenWebif erreicht man unter folgender Browsereingabe:
ipDerBox:80
oder über den Namen der Box:
Wenn das "normale" Webif parallel installiert ist, muss der Port für das OpenWebif in den "Erweiterungen" unter OpenWebif auf Port 81 abgeändert werden!
Die einzelnen Schritte:
|
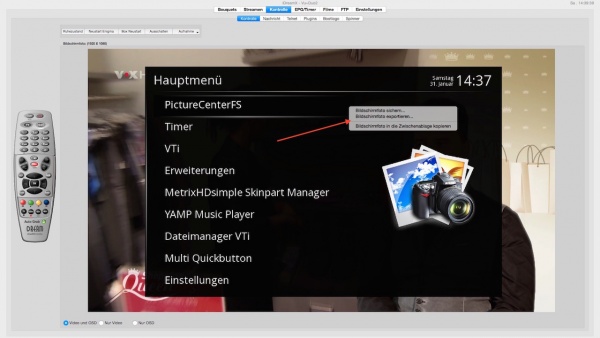
iDreamX
Wenn mann einen Apple Mac nutzt, kann man außerdem mit dem Programm iDreamX einen Screenshot erstellen und geht wie folgt vor:
Die einzelnen Schritte:
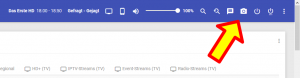
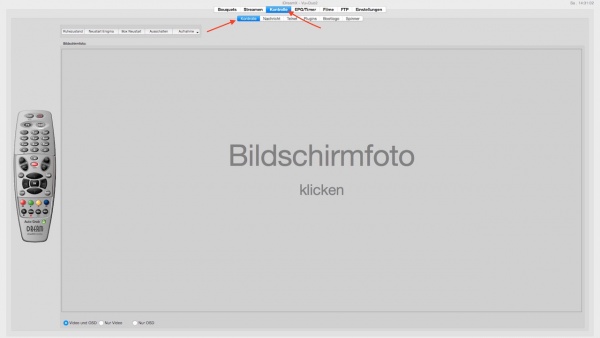
- In dem oberen und unteren Reiter das Feld "Kontrolle" auswählen. (Bild 1)
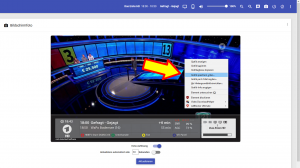
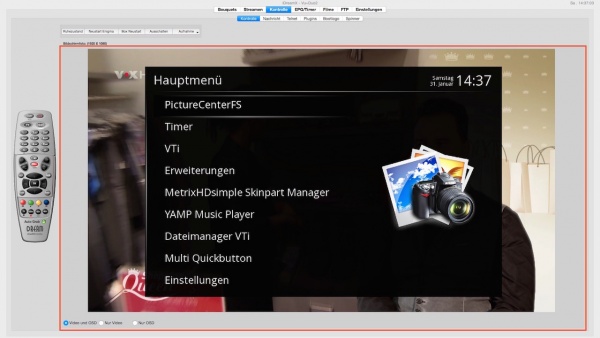
- In dem Rot umrandeten Feld mit der Maus einen "Linksklick" und schon wird ein Screenshoot erstellt. (Bild 2)
- Mit einem "Rechtsklick" auf das Bild kann es auf dem Apple abgespeichert werden. (Bild 3)
- Datei kann jetzt umbenannt und der Speicherort festgelegt werden.
Mit ShootYourScreen
Mit dem Plugin ShootYourScreen können durch einfaches bzw. langes Drücken der "HELP-Taste" Screenshots der Benutzeroberfläche (OSD) und/oder des Fernsehbildes erstellt werden. Die erstellten Screenshots befinden sich danach im eingestellten Ordner. Zum Ändern des Ordners die Plugin-Einstellung "Pfad für die Screenshots:" wählen (hier: "/media/hdd"). Hier kann auch das Bildformat auf .png oder .jpeg eingestellt werden.
ShootYourScreen kann über den Plugin Browser installiert werden.
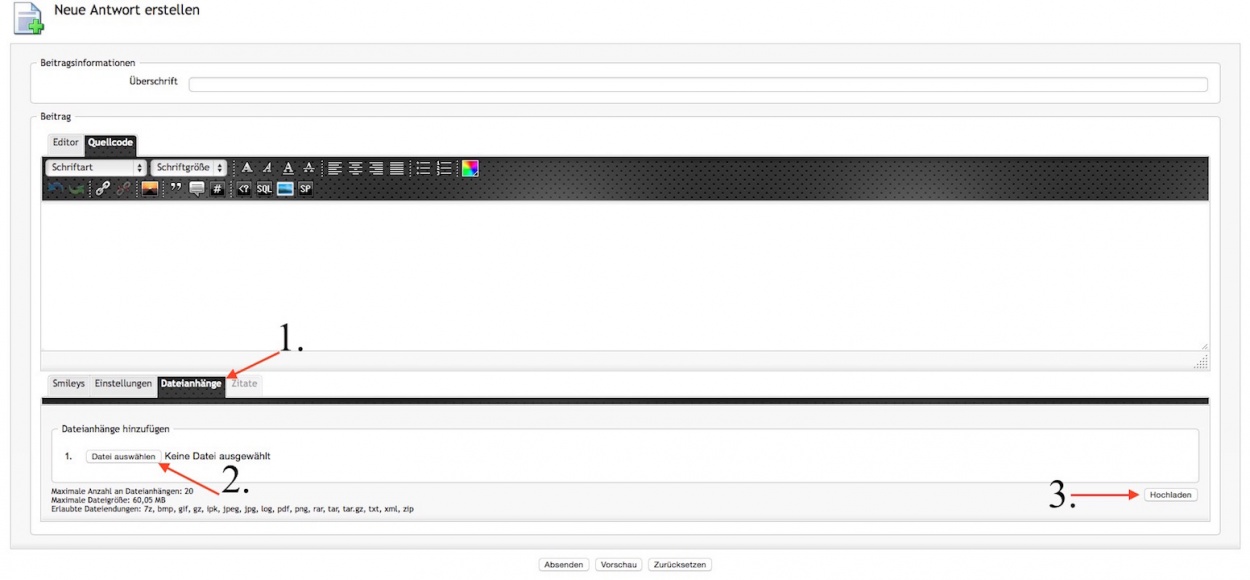
Bilder im Forum hochladen
Die erstellten Screenshots können dann einfach z.B in einem Thread im Forum, zur besseren Visualisierung hochgeladen werden. Dazu einfach auf "Dateianhänge" gehen, das Bild von dem Pc auswählen und "Hochladen" und ntürlich das Posting auch Absenden.
Bitte keine .bmp Dateien hochladen sowie externen Bilderhoster benutzen, Danke!