Picons - So kann man sie erstellen: Unterschied zwischen den Versionen
NaseDC (Diskussion | Beiträge) (→Benötige Programme:) |
NaseDC (Diskussion | Beiträge) (→Wie muß das Picon benannt werden und woher bekomme ich die Daten?) |
||
| (6 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
[[Kategorie:Index]] | [[Kategorie:Index]] | ||
| − | [[Kategorie: | + | [[Kategorie:Anleitungen]] |
[[Kategorie:Tipps & Tricks]] | [[Kategorie:Tipps & Tricks]] | ||
| Zeile 19: | Zeile 19: | ||
---- | ---- | ||
| − | ==Piconformate | + | ==Piconformate== |
*MiniPicons = 50x30 Pixel | *MiniPicons = 50x30 Pixel | ||
| Zeile 33: | Zeile 33: | ||
==Hintergrunddatei erstellen== | ==Hintergrunddatei erstellen== | ||
| − | Als erstes habe ich mir eine Hintergrunddatei erstellt, die als Grundlage für alle Picons dient. | + | Als erstes habe ich mir eine Hintergrunddatei erstellt, die als Grundlage für alle Picons dient. Wie ihr euren Hintergrund gestaltet ist natürlich Geschmackssache und fordert evtl. ein wenig basteln bis ihr ihn so habt wie ihr es möchtet. |
| − | Wie ihr euren Hintergrund gestaltet ist natürlich Geschmackssache und fordert evtl. ein wenig basteln bis ihr ihn so habt wie ihr es möchtet. | + | |
Meine Hintergrunddatei habe ich mir als *.psd-Datei abgespeichert, um diese später evtl. noch | Meine Hintergrunddatei habe ich mir als *.psd-Datei abgespeichert, um diese später evtl. noch | ||
verändern zu können. | verändern zu können. | ||
| Zeile 44: | Zeile 44: | ||
Weil ich eine PiconHD erstelle, hat der Hintergrund ein Format von 100x60 Pixel (SD hätte ein Format | Weil ich eine PiconHD erstelle, hat der Hintergrund ein Format von 100x60 Pixel (SD hätte ein Format | ||
von 70x52 Pixel). | von 70x52 Pixel). | ||
| − | |||
<gallery perrow="3" widths="350" heights="200" class="right"> | <gallery perrow="3" widths="350" heights="200" class="right"> | ||
| Zeile 55: | Zeile 54: | ||
Nun suche ich mir aus dem Internet das passende Logo für mein Picon (hier Nat Geo Channel HD). | Nun suche ich mir aus dem Internet das passende Logo für mein Picon (hier Nat Geo Channel HD). | ||
Als Seiten für die Senderlogos bieten sich z.B.: | Als Seiten für die Senderlogos bieten sich z.B.: | ||
| + | |||
http://de.wikipedia.org/wiki/Liste_der_Programme_der_Sky-Deutschland-Plattform | http://de.wikipedia.org/wiki/Liste_der_Programme_der_Sky-Deutschland-Plattform | ||
| + | |||
oder | oder | ||
| + | |||
http://www.lyngsat-logo.com/tvcountry/de.html an. | http://www.lyngsat-logo.com/tvcountry/de.html an. | ||
| + | |||
Die Bilddatei speichere ich ab und öffne sie mit meinem Bildbearbeitungsprogramm. | Die Bilddatei speichere ich ab und öffne sie mit meinem Bildbearbeitungsprogramm. | ||
| + | |||
<gallery perrow="3" widths="350" heights="200" class="right"> | <gallery perrow="3" widths="350" heights="200" class="right"> | ||
| Zeile 64: | Zeile 68: | ||
</gallery> | </gallery> | ||
| − | Jetzt muss ich evtl. Farben die nicht zum Hintergrund passen ändern, weil diese sonst nicht zu erkennen | + | Jetzt muss ich evtl. Farben die nicht zum Hintergrund passen ändern, weil diese sonst nicht zu erkennen wären. |
| − | wären. Dazu markiere ich mit der Zauberstabfunktion die betreffenden Bereiche und ändere den | + | |
| − | Farbton in einen passenden. | + | Dazu markiere ich mit der Zauberstabfunktion die betreffenden Bereiche und ändere den Farbton in einen passenden. |
<gallery perrow="3" widths="350" heights="200" class="right"> | <gallery perrow="3" widths="350" heights="200" class="right"> | ||
| Zeile 76: | Zeile 80: | ||
</gallery> | </gallery> | ||
| − | Nun muss ich noch die Größe des Logos anpassen. Hier gibt es leider keine feste Größe, weil die | + | Nun muss ich noch die Größe des Logos anpassen. Hier gibt es leider keine feste Größe, weil die Logos in ihrer Form verschieden sind. |
| − | Logos in ihrer Form verschieden sind. Ich probiere es meistens über die Breite anzupassen und wähle | + | |
| − | dazu als Breite 90 Pixel. Mit der Tastenkombination Alt+Strg+I komme ich in das Bildgrössen Menü. | + | Ich probiere es meistens über die Breite anzupassen und wähle dazu als Breite 90 Pixel. Mit der Tastenkombination Alt+Strg+I komme ich in das Bildgrössen Menü. |
<gallery perrow="3" widths="350" heights="200" class="right"> | <gallery perrow="3" widths="350" heights="200" class="right"> | ||
| Zeile 94: | Zeile 98: | ||
</gallery> | </gallery> | ||
| − | wie jetzt leider zu sehen, habe ich nicht genug in der Logodatei mit der | + | wie jetzt leider zu sehen, habe ich nicht genug in der Logodatei mit der Farbumgestaltung gearbeitet. |
| − | Farbumgestaltung gearbeitet | + | |
Also ändere ich die betreffenden Teile der Grafik noch und wiederhole den Schritt. | Also ändere ich die betreffenden Teile der Grafik noch und wiederhole den Schritt. | ||
| Zeile 102: | Zeile 106: | ||
</gallery> | </gallery> | ||
| − | Nun speicher ich mir das Picon als *.gif ab, damit ich eine Datei in 256 Farben erhalte! Dies ist wichtig, | + | Nun speicher ich mir das Picon als *.gif ab, damit ich eine Datei in 256 Farben erhalte! Dies ist wichtig, weil nur Picons mit dieser Farbtiefe angezeigt werden. |
| − | weil nur Picons mit dieser Farbtiefe angezeigt werden. | + | |
Alternativ kann ich die Datei auch als "Für Web speichern", dort muß ich dann die Optionen auf PNG-8, Farben 256, kein Dither und den Haken bei Transparenz wählen. | Alternativ kann ich die Datei auch als "Für Web speichern", dort muß ich dann die Optionen auf PNG-8, Farben 256, kein Dither und den Haken bei Transparenz wählen. | ||
| Zeile 122: | Zeile 126: | ||
</gallery> | </gallery> | ||
| − | Eine alternative Möglichkeit an die Service Referenz zu kommen ist über das Gemini Plug-In | + | Eine alternative Möglichkeit an die Service Referenz zu kommen ist über das Gemini Plug-In [https://www.vuplus-support.org/wbb4/filebase/index.php?entry/884-egle-picon-info/ Egle-Picon-Info-13.06.2008.tar.gz] (Quelle: IHAD) |
| − | Picon-Info-13.06.2008.tar.gz | ||
Dieses Plugin legt unter Temp die Kanalreferenz eures Bouquet in Form einer Textdatei ab. | Dieses Plugin legt unter Temp die Kanalreferenz eures Bouquet in Form einer Textdatei ab. | ||
Eine weitere Variante für den schnellen Zugriff auf die Kanalreferenz, bietet dreamboxEDIT. | Eine weitere Variante für den schnellen Zugriff auf die Kanalreferenz, bietet dreamboxEDIT. | ||
Aktuelle Version vom 20. Juli 2019, 19:07 Uhr
Inhaltsverzeichnis
Howto: Wie erstelle ich ein Picon?
Vorwort
Diese Anleitung hatte ich vor langer Zeit entworfen, damals war von XPicons und Co noch nicht die Rede. Deshalb noch in den kleinen Größen. Die Anleitung kann aber analog zu den anderen Größen verwendet werden. Zur besseren Handhabung kann auch erst im Format X*5 gearbeitet werden, dieses muss dann halt am Ende wieder verkleinert werden.
Die ideale Ausgangsgröße für die Piconerstellung stellt die Größe 500x300 Pixel dar! Aus dieser Ausgangsgröße lassen sich alle Picongrössen von 50x30 bis 400x240 generieren.
Benötige Programme
Adobe Photoshop, Gimp, Paintnet oder ähnliches Grafikprogramm
Ich habe für die Erstellung der Picons das Programm Adobe Photoshop CS5 benutzt.
Piconformate
- MiniPicons = 50x30 Pixel
- InfobarPicons = 100x60 Pixel
- XPicons = 220x132 Pixel
- ZPicons = 220x88 Pixel (Display Duo²)
- ZZPicons = 400x160 bzw. 400x170 Pixel
- ZZZPicons = 400x240 Pixel
Hintergrunddatei erstellen
Als erstes habe ich mir eine Hintergrunddatei erstellt, die als Grundlage für alle Picons dient. Wie ihr euren Hintergrund gestaltet ist natürlich Geschmackssache und fordert evtl. ein wenig basteln bis ihr ihn so habt wie ihr es möchtet.
Meine Hintergrunddatei habe ich mir als *.psd-Datei abgespeichert, um diese später evtl. noch verändern zu können.
Weil ich eine PiconHD erstelle, hat der Hintergrund ein Format von 100x60 Pixel (SD hätte ein Format von 70x52 Pixel).
Woher bekomme ich die Logo´s und wie kommen die in meinen Hintergrund
Nun suche ich mir aus dem Internet das passende Logo für mein Picon (hier Nat Geo Channel HD). Als Seiten für die Senderlogos bieten sich z.B.:
http://de.wikipedia.org/wiki/Liste_der_Programme_der_Sky-Deutschland-Plattform
oder
http://www.lyngsat-logo.com/tvcountry/de.html an.
Die Bilddatei speichere ich ab und öffne sie mit meinem Bildbearbeitungsprogramm.
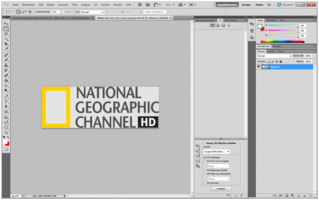
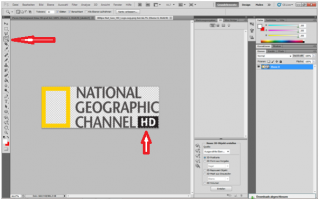
Jetzt muss ich evtl. Farben die nicht zum Hintergrund passen ändern, weil diese sonst nicht zu erkennen wären.
Dazu markiere ich mit der Zauberstabfunktion die betreffenden Bereiche und ändere den Farbton in einen passenden.
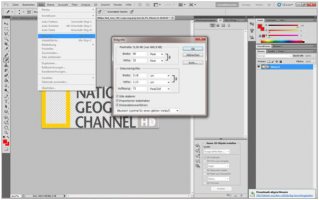
Nun muss ich noch die Größe des Logos anpassen. Hier gibt es leider keine feste Größe, weil die Logos in ihrer Form verschieden sind.
Ich probiere es meistens über die Breite anzupassen und wähle dazu als Breite 90 Pixel. Mit der Tastenkombination Alt+Strg+I komme ich in das Bildgrössen Menü.
Nun markiere ich das verkleinerte Logo und füge es in der Hintergrunddatei ein.
wie jetzt leider zu sehen, habe ich nicht genug in der Logodatei mit der Farbumgestaltung gearbeitet.
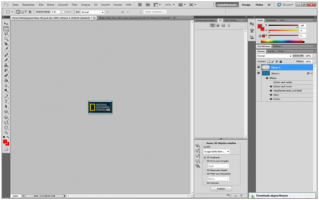
Also ändere ich die betreffenden Teile der Grafik noch und wiederhole den Schritt.
Nun speicher ich mir das Picon als *.gif ab, damit ich eine Datei in 256 Farben erhalte! Dies ist wichtig, weil nur Picons mit dieser Farbtiefe angezeigt werden.
Alternativ kann ich die Datei auch als "Für Web speichern", dort muß ich dann die Optionen auf PNG-8, Farben 256, kein Dither und den Haken bei Transparenz wählen.
so sieht unsere Gif-Datei aus.
Wie muß das Picon benannt werden und woher bekomme ich die Daten?
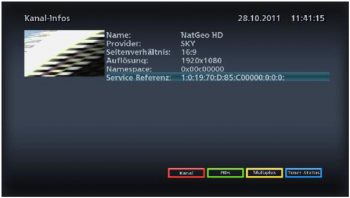
Als letztes müssen wir nun noch die gif-Datei in eine png-Datei umwandeln und mit der Service Referenz speichern. Dazu rufe ich am TV die Service Referenz über Menü->Informationen->Kanal ab.
Eine alternative Möglichkeit an die Service Referenz zu kommen ist über das Gemini Plug-In Egle-Picon-Info-13.06.2008.tar.gz (Quelle: IHAD) Dieses Plugin legt unter Temp die Kanalreferenz eures Bouquet in Form einer Textdatei ab. Eine weitere Variante für den schnellen Zugriff auf die Kanalreferenz, bietet dreamboxEDIT. Dort per Mouseover auf den Kanal und die Referenz wird angezeigt, oder rechter Mausklick "Kanalreferenz in Zwischenablage kopieren"
Jetzt öffne ich die gif-Datei um sie mit den Informationen aus den Kanal Infos abzuspeichern. Beim Dateinamen ist darauf zu achten, dass die Doppelpunkte ( : ) durch Strich unten ( _ ) ersetzt werden, der letzte Doppelpunkt ist für uns nicht von Interesse! Also gebe ich als Dateinamen folgendes 1_0_19_70_D_85_C00000_0_0_0.png ein. Nach dem abspeichern habe ich nun ein fertiges Picon.